Lighthouse Audits
Learn how to audit your webpage
Lighthouse is an open-source, automated tool for improving the quality of web pages. It has audits for performance, accessibility, progressive web apps, SEO and more. At CYF, we require all web pages you write to score 100 for Accessibility as a minimum standard.
How to run an audit
- Open a webpage in Chrome.
- Right-click on the page and select
Inspect. - Click on the
Lighthousetab. - Under
Categories, checkAccessibility. (Uncheck the other categories for now to make your report simpler.) - Click the
Analyze page loadbutton.
How to read and use the report
Lighthouse is your friend! Lighthouse will go through your code and show you how to fix everything. Under the top score, you will see a list of items that need fixing. You must click on the triangle to see the details.
Click on the disclosure triangle to open the details
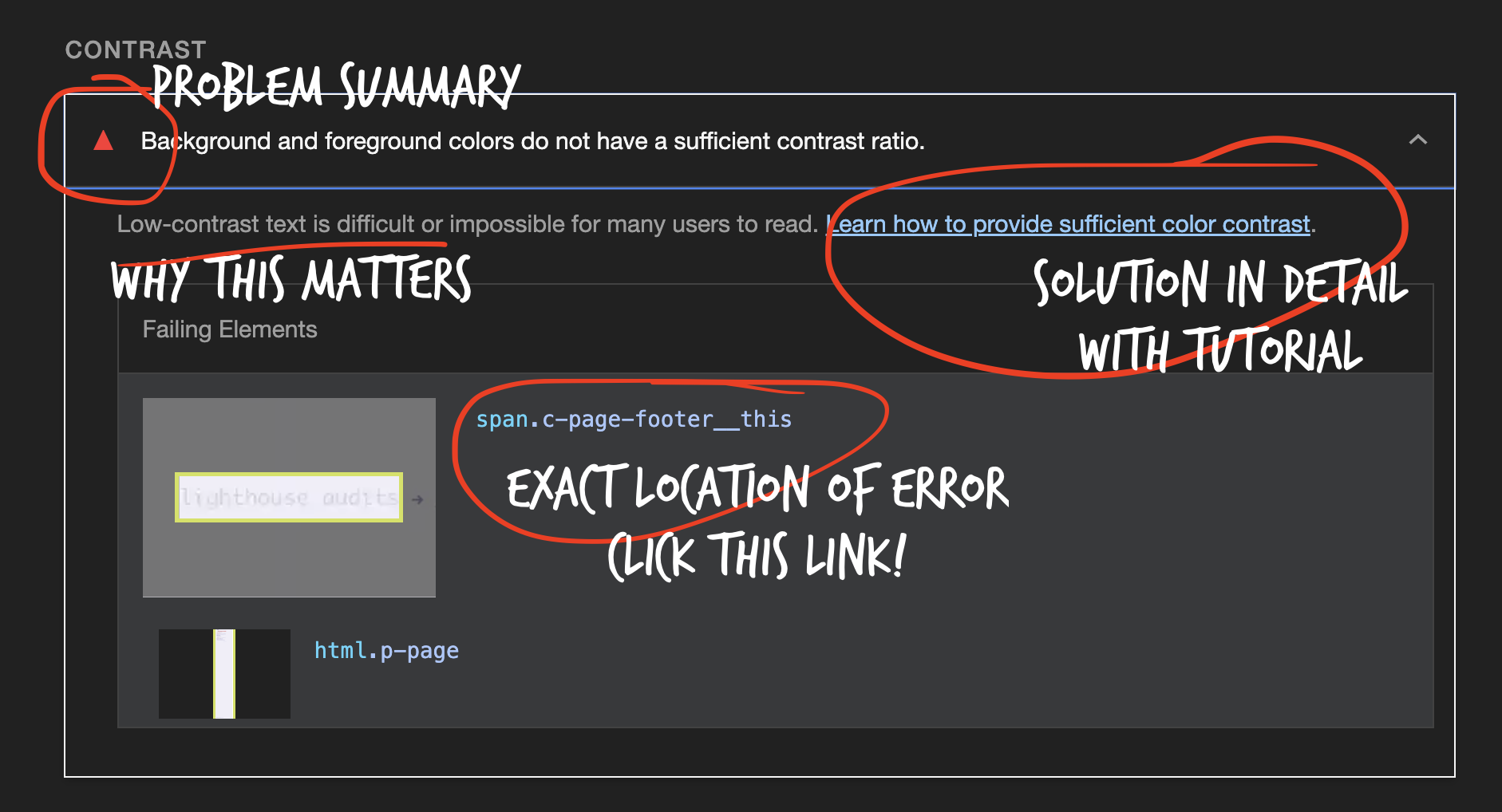
Each item will have a description of the problem and why it matters for users. It will identify the exact location of the problem in your code and link you to a detailed explanation of how to fix it.

Fix the issues one by one
Work through the list of issues one by one. Fix one error and re-run the audit to check your progress.
💡Tip
If you can’t fix an issue, open a draft PR and ask for help. We are here to help each other!
Try it out
- Open any HTML project in VS Code.
- Launch the index with Live Server.
- Inspect the page and run a Lighthouse audit.
- Revise your code to solve the problem and improve the score.